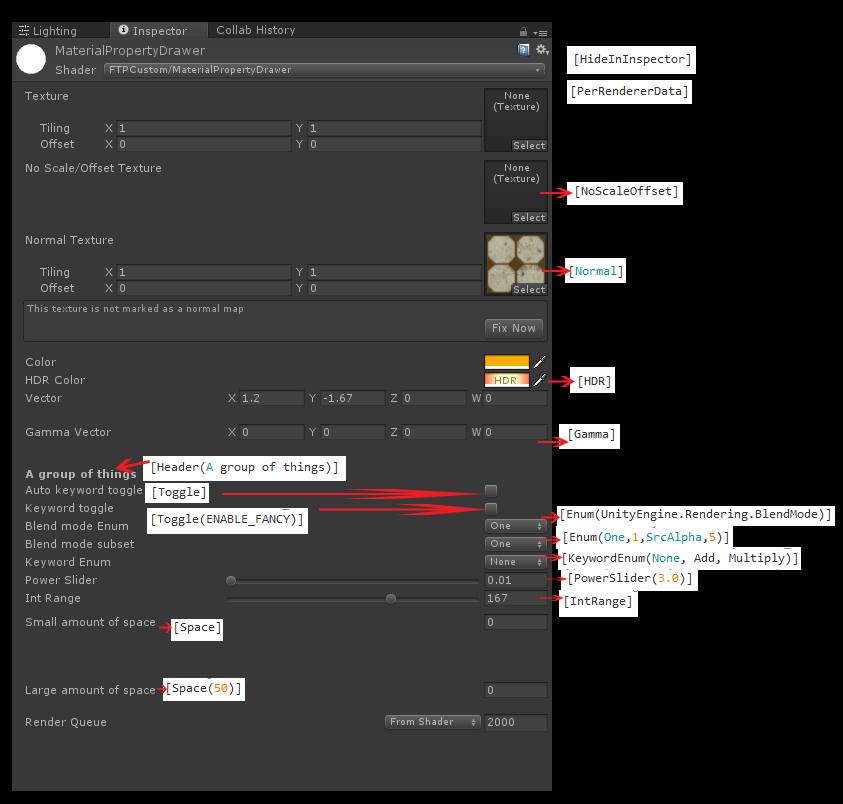
Shader "MaterialPropertyDrawer"
{
Properties
{
_MainTex("Texture", 2D) = "white" {}
[HideInInspector] _MainTex2("Hide Texture", 2D) = "white" {}
Discover gists
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| const webSocket = new WebSocket('wss://echo.websocket.org'); | |
| //Event listeners are the pillars upon which WebSockets are built. This event fires when the WebSocket is considered 'OPEN', | |
| //which means that it has connected successfully. | |
| webSocket.addEventListener('open', function(event) { | |
| console.log('websocket connected successfully') //log this into the browser console so we can check if the websocket connected | |
| }); | |
| //This is a global reference to the websocket that we created. We need this because otherwise multiple JS |
People
:bowtie: |
😄 :smile: |
😆 :laughing: |
|---|---|---|
😊 :blush: |
😃 :smiley: |
:relaxed: |
😏 :smirk: |
😍 :heart_eyes: |
😘 :kissing_heart: |
😚 :kissing_closed_eyes: |
😳 :flushed: |
😌 :relieved: |
😆 :satisfied: |
😁 :grin: |
😉 :wink: |
😜 :stuck_out_tongue_winking_eye: |
😝 :stuck_out_tongue_closed_eyes: |
😀 :grinning: |
😗 :kissing: |
😙 :kissing_smiling_eyes: |
😛 :stuck_out_tongue: |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| # Get the latest version of pushgateway from prometheus.io, then download and extract: | |
| $ wget https://github.com/prometheus/pushgateway/releases/download/v0.8.0/pushgateway-0.8.0.linux-amd64.tar.gz | |
| $ tar -xvf pushgateway-0.8.0.linux-amd64.tar.gz | |
| # Create the pushgateway user: | |
| $ useradd --no-create-home --shell /bin/false pushgateway | |
| # Move the binary in place and update the permissions to the user that we created: | |
| $ cp pushgateway-0.8.0.linux-amd64/pushgateway /usr/local/bin/pushgateway | |
| $ chown pushgateway:pushgateway /usr/local/bin/pushgateway |
Obsidian forum thread: https://forum.obsidian.md/t/plugin-for-bullet-threading/37317/22
Add these CSS files in Appearance settings.
Changelog:
- 2023-10-02
- highlight snippet
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| { | |
| "choices": [ | |
| { | |
| "text": "Generated text goes here." | |
| } | |
| ], | |
| "completion": { | |
| "model": "gpt-3.5-turbo-instruct", | |
| "prompt": "Your input prompt goes here.", | |
| "temperature": 0.7, |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| { | |
| "created": "11212121", | |
| "data": [ | |
| { | |
| "url": "https://...." | |
| }] | |
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!DOCTYPE html> | |
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> | |
| <title>Draggable Table with Buttons</title> | |
| <style> | |
| body { | |
| color: black; | |
| font-size: 25px; |
NewerOlder